1 博客
博客(blog或weblog)正式名称是网络日志。一个典型的博客结合了文字、图像、链接以及其它主题相关的媒体,同时能够让读者以互动的方式留下建议和意见。博客的内容包括专注在特定课题上的评论或新闻,以及个人性的日记等。
博客主要就是为了学习和记录。写作是一种产出,能够输出表达、巩固所学,同时满足分享欲和表达欲。
喜欢写Blog的人,会经历三个阶段。 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。 第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。 第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
引自阮一峰
1.1 免费博客网站
第一阶段是最常见的,也是入门需求最低的。选择一个可以免费发布博客的网站,注册登录后即可开始创作。早期的有天涯、新浪等,近期的有简书、知乎、豆瓣等、面向开发者的有博客园、CSDN、思否、掘金等。
优点:
- 免费
- 开箱即用(Out of the box)
- 不用考虑内容推广
缺点:
- 依赖平台,审核机制、敏感词过滤、限制发布内容等
- 个性化界面定制差(博客园除外)
- 弹窗、广告
- 需要登录
1.2 服务器上搭建独立博客
第二阶段,在个人服务器上搭建网站。如果是建站小白,或者懒得折腾,可以使用开源的博客系统简化步骤。目前主流的有WordPress、Halo、Typecho等。
以WordPress为例,这是当前应用最广泛的CMS(Content Management System,内容管理系统),它基于PHP和MySQL数据库,配置方便,作为开源项目,有着优质的社区和丰富的插件。
优点:
- 完全的可定制化
- 内容和规模不受限制
缺点:
- 需要购买服务器和域名
- 需要考虑内容推广,网站备案、收录以及SEO优化等
- 需要建站相关知识
- 维护完全靠个人
1.3 免费静态网页托管服务
第三阶段,使用GitHub、Gitee、CODING等提供的Pages免费静态网页托管服务。
GitHub Pages直接从GitHub上的代码仓库中获取HTML、CSS和JavaScript文件,可以选择通过构建过程运行这些文件,并发布网站。用户可以使用GitHub Pages来展示开源项目,搭建博客,或者分享简历等。
你可以直接使用HTML+CSS+JS编写博客,但是这样做,排版费时费力,对前端技术也有一定要求。目前流行使用Markdown来写文档,例如GitHub项目中的README.md。
Markdown是一种轻量级标记语言,使用纯文本格式来编写文档,可与HTML混编,语法简洁,让创作者节约排版耗时,更多地关注内容本身。拓展的Markdown语法还支持代码高亮、MathJax数学公式等。
Markdown的使用,需要配合解析器。将Markdown转为HTML文件的最简单的方法,就是使用Markdeep,它是一个纯JS项目,只需在将编写好的Markdown文件的.md后缀改成.html,并且在文章里引用markdeep.min.js,就可以在浏览器中访问了。
但博客不只有一篇文章,想要分类、标签、评论之类的功能,更普遍的,可以选择使用开源博客框架,例如Hexo,Ghost,Jekyll等。
博客框架,也可以叫做静态网站生成器。框架处理博客文章,生成HTML、CSS、JS文件,配合Pages服务或者部署nginx服务器等,即可在浏览器中访问。静态网站没有服务端处理或者数据库交互,利于使用CDN(Content Delivery Network内容分发网络)进行扩展加速,缓存上比动态网页的效率高。
| Jekyll | Hexo | Ghost | |
|---|---|---|---|
| 语言 | Ruby | JS | Go |
| 优势 | 1.强大的GitHub Pages支持 2.主题为gems方便分发 |
1.相当快速 2.在GitHub Pages部署简单 3.中文支持、中文社区 |
1.速度非常快,对构建速度做了优化 2.预置Go模版和模式 3.无需依赖(不用安装Go,因为它是编译好的二进制) 4.功能强大的内容模型 |
| 劣势 | 1.当网站内容不断增加后, 构建速度会明显变慢。 |
1.没有英文 | 1.没有内置默认主题 2.主题使用Go模版,所以需要熟悉Go 3.缺少扩展性和插件(因为Go是编译型语言) |
| 功能 | 1.Liquid模版引擎 2.Sass预处理CSS |
1.EJS模版引擎 2.对于HTML+CSS+JS非常友好 |
1.国际化 2.支持动态API |
优点:
- 免费
- 可定制程度高
缺点:
- 只支持静态网页
- 更新网页需要重新生成整个网站
- 需要考虑内容推广,网站备案、收录以及SEO优化等
2 配置
配置Hexo前需要自行安装的环境:
2.1 GitHub Pages配置
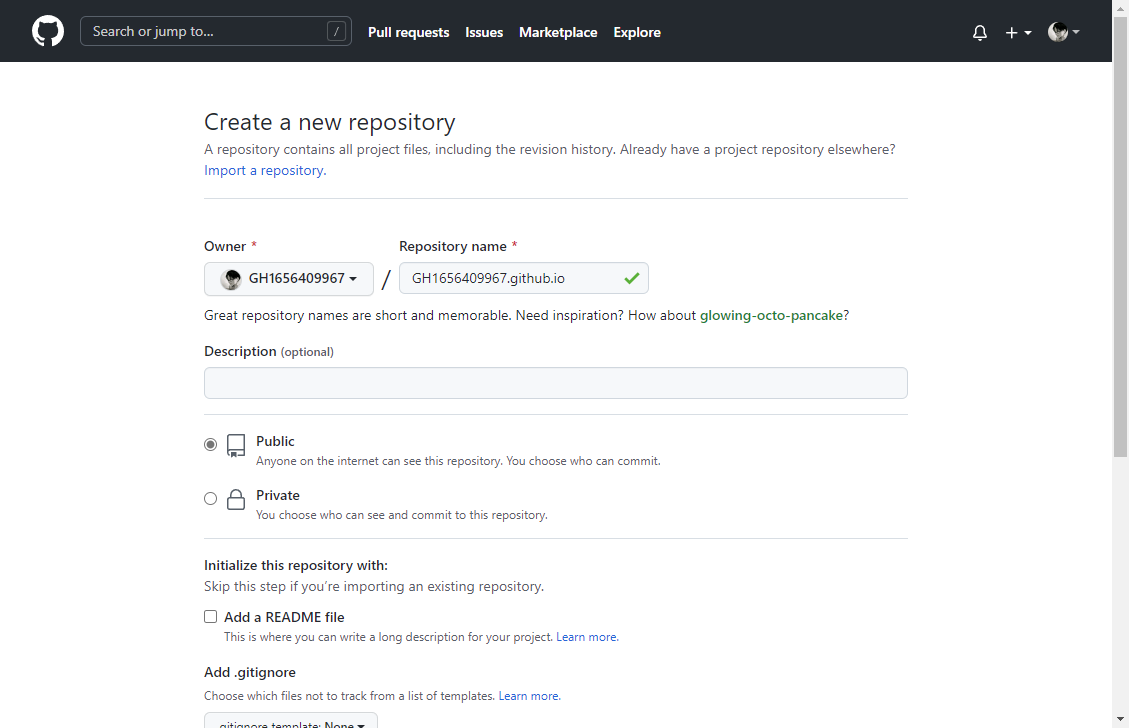
使用GitHub Pages服务搭建自己的静态博客前,首先需要GitHub账号,没有的话请先注册。登录之后,点击New,创建一个代码仓库(repository),除非是手头上正好有个闲置的域名,否则更推荐将仓库名设置为username.github.io,这样可以通过GitHub提供的https://username.github.io来访问。

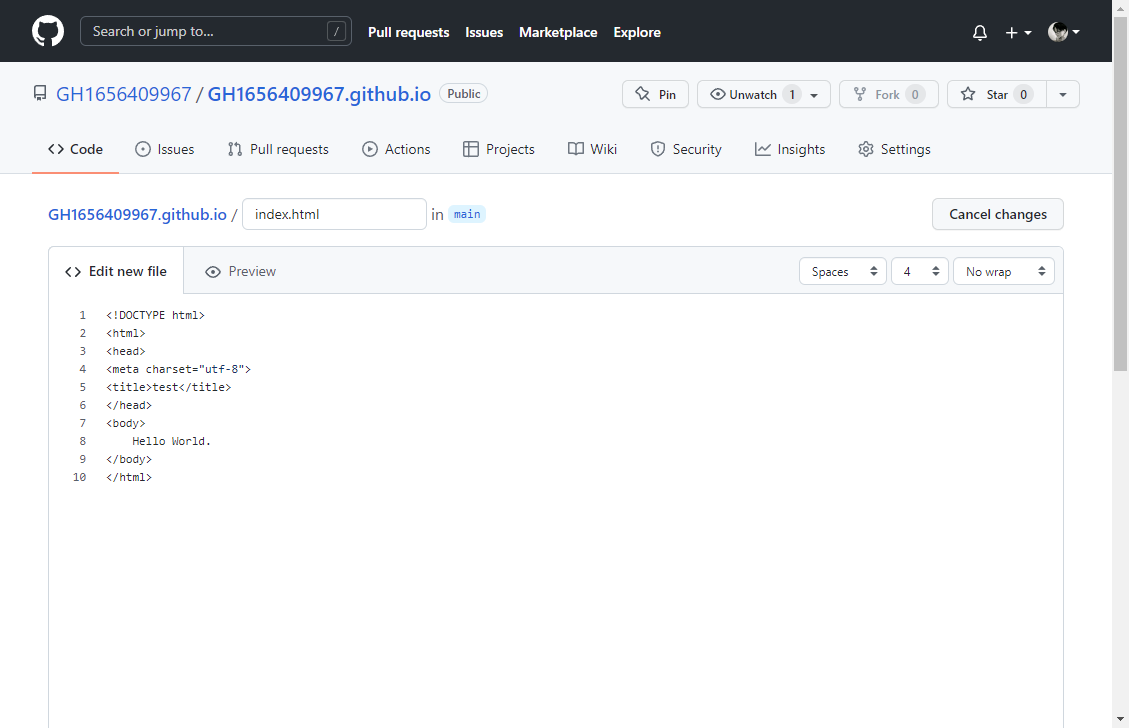
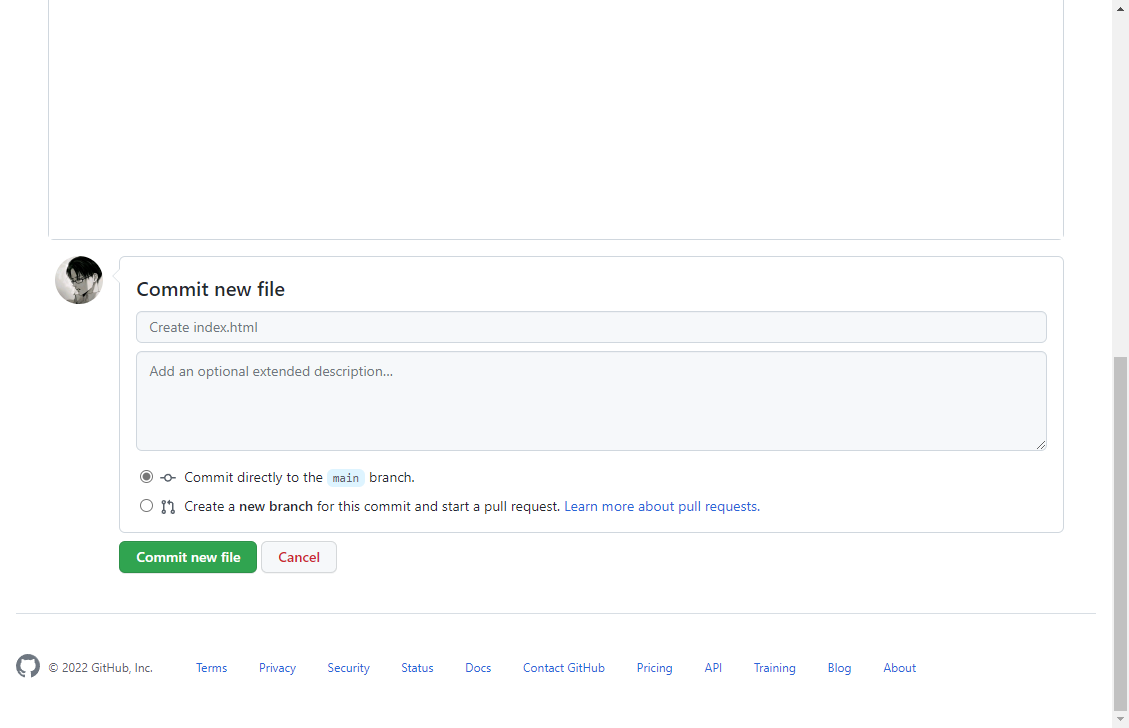
创建完成之后可以写一个HTML简单测试一下,点击Add file,选择Create new file,填写文件名和内容,然后点击Commit new file提交。
1<!DOCTYPE html>
2<html>
3<head>
4<meta charset="utf-8">
5<title>test</title>
6</head>
7<body>
8 Hello World.
9</body>
10</html>


提交后稍等几分钟,待GitHub缓存更新后,就可以在浏览器中访问了。

2.2 Git和SSH配置
2.3 Hexo配置
基本配置过程可以参考Hexo官方文档。
npm是Node.js的包管理工具,用来安装、管理和分享JavaScript包,同时会自动处理多个包之间的依赖。打开命令行,执行npm install -g npm更新npm。
1# 查看npm版本
2npm -v
3# 更新npm
4npm install -g npm
5# 更新npm至指定版本
6npm install -g npm@8.7.0

安装Hexo
1# 安装Hexo
2npm install -g hexo-cli

cd到想要创建的博客目录,初始化Hexo
1# 初始化Hexo
2hexo init

初始化之后,目录下会增加如下内容,详细解释可以参考Hexo文档。
1.
2├─.github/ # GitHub配置
3├─node_modules/ # 包管理目录
4├─scaffolds/ # 模板目录
5├─source/ # 文章目录
6│ └─_posts/
7│ hello-world.md
8└─themes/ # 主题目录
9 .gitignore # 忽略文件
10 _config.landscape.yml # 主题配置文件
11 _config.yml # 全局配置文件
12 package.json # 包配置文件
13 package-lock.json
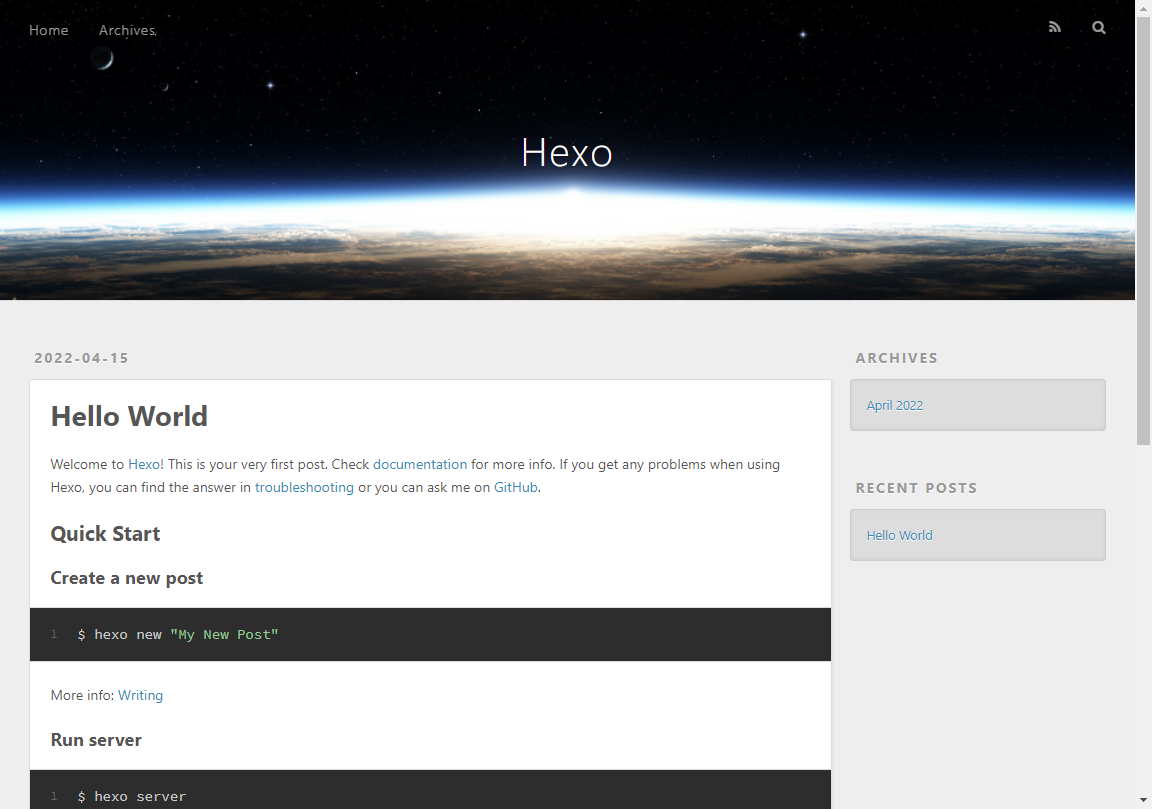
将编写好的Markdown博客,放在source/_posts/目录下,Hexo默认有一篇欢迎博客hello-world.md,里面有简单介绍和快速入门。执行命令,测试Hexo本地配置。
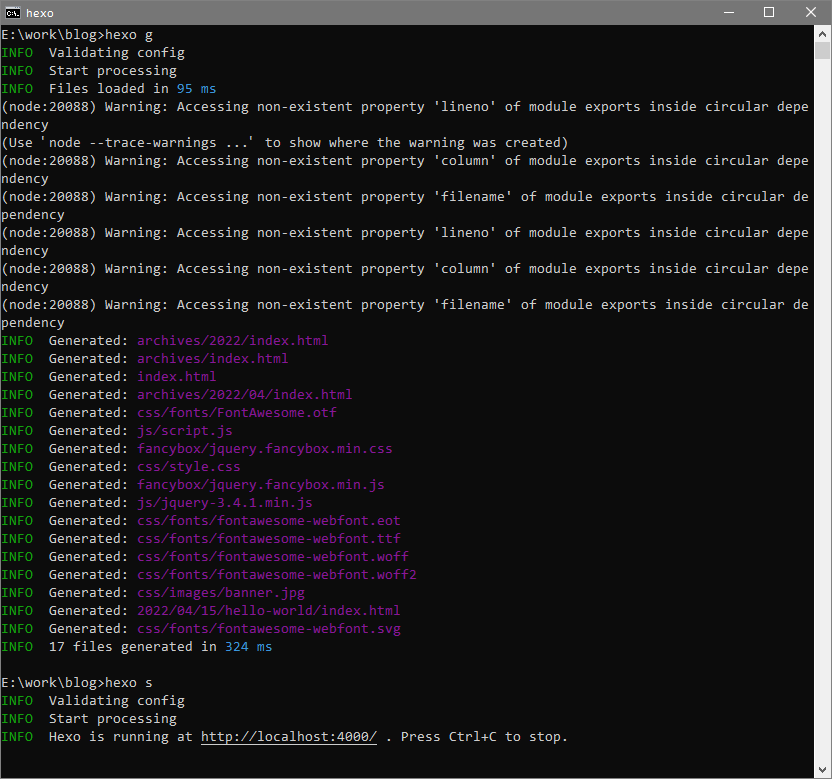
1# 生成博客
2hexo generate
3# 启动服务
4hexo server

打开链接http://localhost:4000/,查看博客。

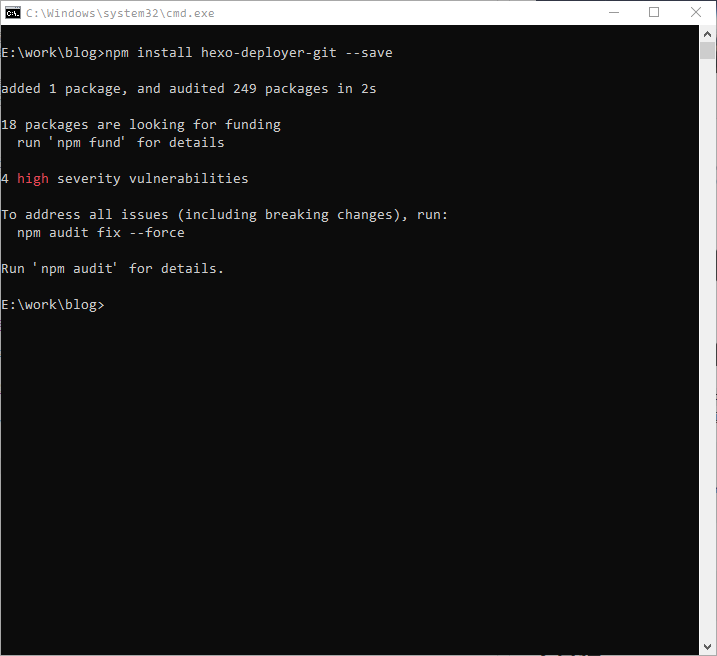
在博客目录下运行命令行,安装hexo-deployer-git插件。
1# 安装hexo-deployer-git插件
2npm install hexo-deployer-git --save

看到提示有高危漏洞 ,我也不明白怎么处理 ,按照提示输入npm audit fix --force修复。
回到GitHub博客项目,点击Code,选择SSH,点击链接右侧图标,将链接复制到剪贴板。

打开博客根目录下的_config.yml,在deploy下填写配置,将链接粘贴到repository字段。
1deploy:
2 type: git
3 repository: git@github.com:GH1656409967/GH1656409967.github.io.git
4 branch: main
注意,2020年10月1日起,在Github平台上所有新创建的源代码仓库的默认分支被命名为"main",不再是原先的"master"。
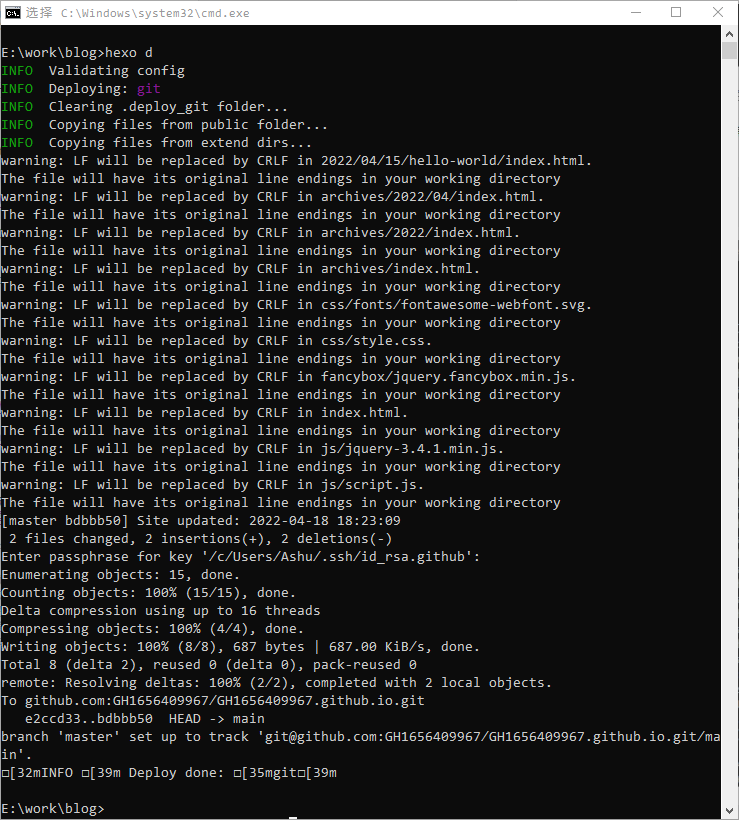
测试Hexo远程部署。如果之前SSH设置了密码,则需要输入密码,看到Deploy done,说明部署成功。
1# 远程部署(上传到GitHub)
2hexo deploy

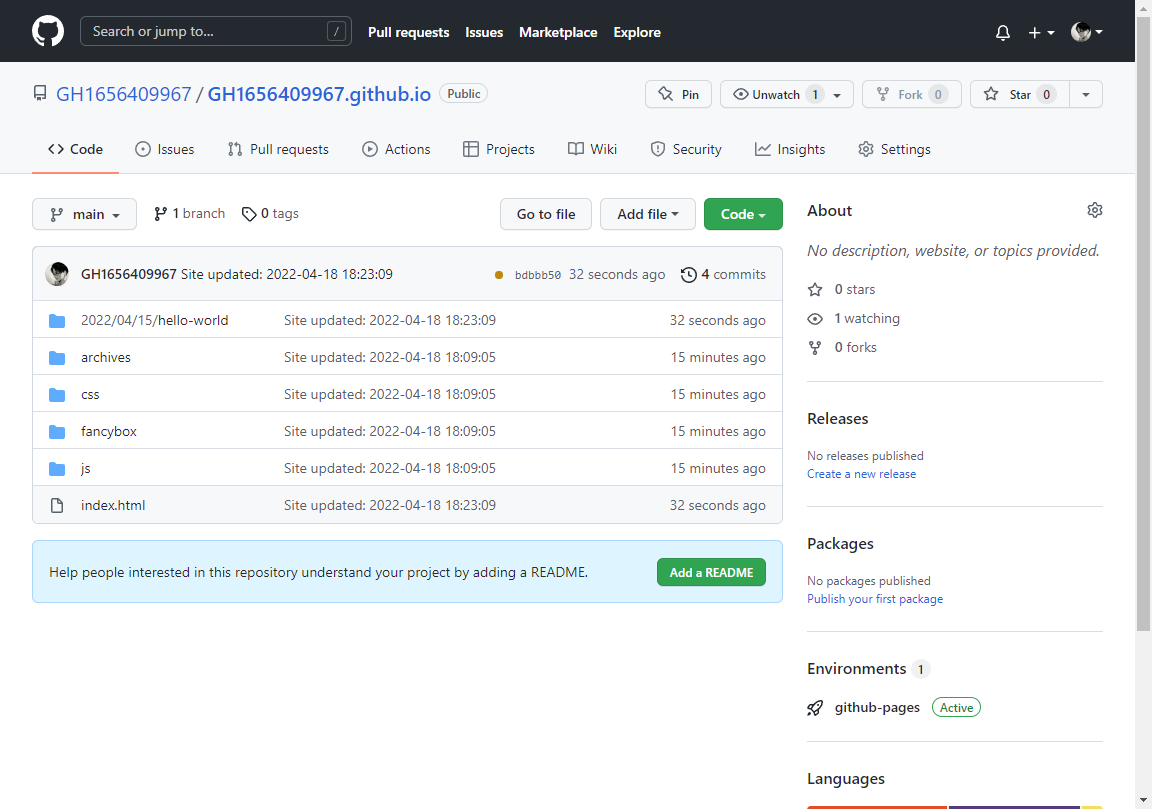
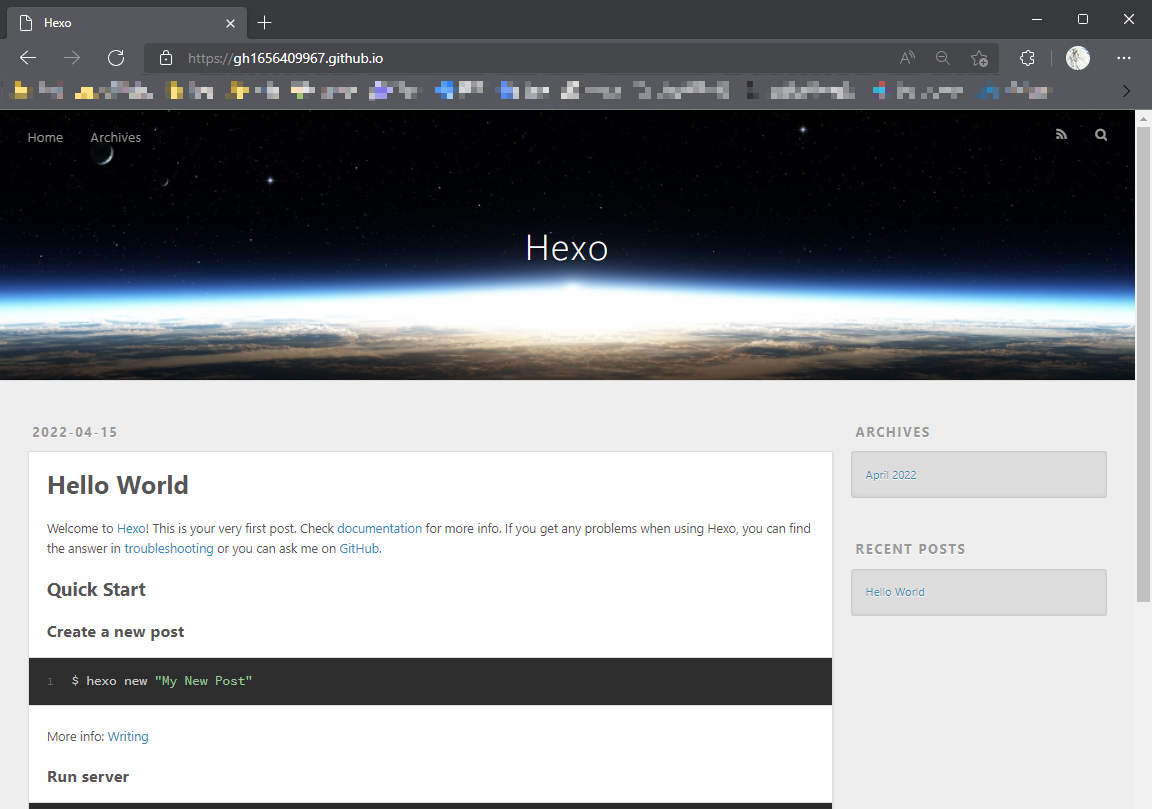
打开GitHub博客项目,可以看到代码文件已经更新了。再打开https://username.github.io/,博客内容也同步更新了,与本地http://localhost:4000/访问页面一样。


3 总结
至此,一个基础的独立博客已经搭建完成了, 在Linux和Mac上的配置,也应该类似。Hexo有丰富的插件和社区资源,能提供更多个性化定制,想要添加更多的功能可以参考我的文章【配置】Hexo及NexT主题的配置。
由于博客源文件是Markdown格式,后续的博客的迁移也不麻烦。在购买了云服务器后,也可以使用nginx等服务替换GitHub Pages服务。
最后,请保证将Pages服务仅用于博客/门户/开源项目网站/开源项目静态效果演示用途,请勿用于违规内容,包括但不仅限于:
- 发布诱导分享/诱导关注/诱导下载/诱导跳转内容
- 发布欺诈/谣言/骚扰信息/广告信息/垃圾信息/特殊识别码、口令类信息
- 发布低俗内容/“宗教性捐献”及相关信息
- 发布侵害他人权利/违法经营及可疑服务类内容
- 发布其它违反国家法律法规的内容